Burger Landing 4 - Верстка сайта: секция с цитатой, скачивание файла, подвал (css, flexbox, grid)

Burger Landing 3 - Верстка сетки на flexbox, секция с картинкой и кнопкой (БЭМ, html, css, vs code)Подробнее

Burger Landing 2 - Верстка приветственной секции с фоновой картинкой и секции с карточками (Flexbox)Подробнее

Интенсивный курс адаптивная верстка сайта за 15 минут! html cssПодробнее

Полный гайд по CSS Grid: адаптивная верстка за пару минутПодробнее

Прижать футер к низу сайта (flex, grid). #Типичные задачиПодробнее

Адаптивная верстка на CSS Grid для интернет магазина. Использование grid areasПодробнее

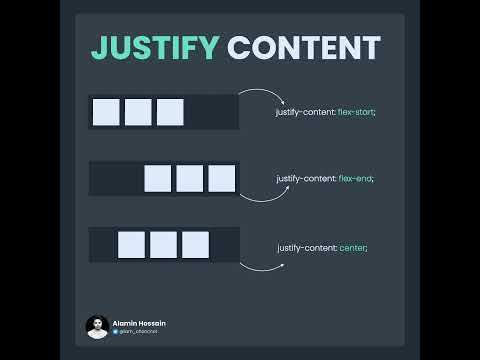
CSS flexbox justify content (part-2) | HTML and CSS tutorialПодробнее

CSS Grid, flexbox, float в чем разница и как использовать Практический примерПодробнее
